
Following on from my previous article, I wanted to explore the idea of GitHub making a CMS. What would it be? How would it work? Why would they even do it?
To break down this hypothetical concept, I’m going to use the Five Ws, otherwise known as “Who, What, Where, When and Why?”.
Well, GitHub of course. That was easy…
Actually, let’s use this opportunity to look at who else has made a CMS for GitHub Pages:

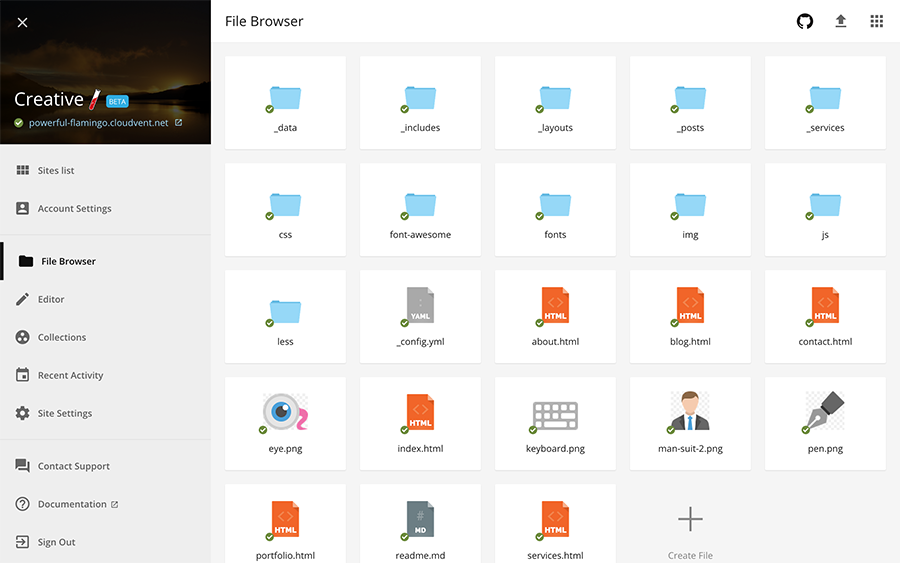
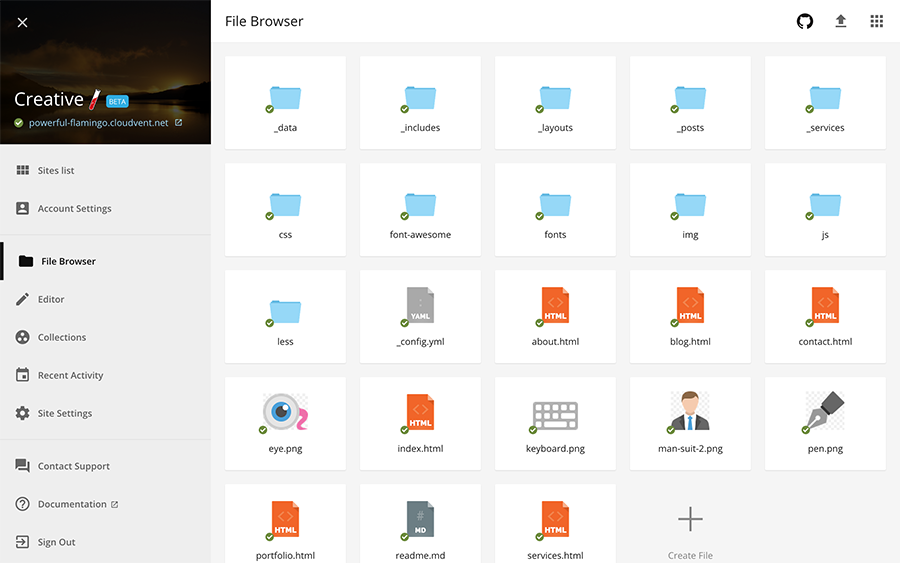
CloudCannon ticks all the boxes of what you’d expect from a CMS that works with Jekyll & GitHub Pages: Posts, pages, metadata; everything is available in their UI. In addition, you can use an editable class name to give control over the content in the UI.

This is a CMS that can publish to GitHub Pages. However, it doesn’t use Jekyll. The content editor has some really nice features. What interests me most is v2 of the CMS, which brings it right inline with the full GitHub ecosystem.

Prose is an extremely clever JavaScript project on Github. You simply authorise it with your GitHub account and you’re off.
Well, you know the score. Clone your site down, edit your content with whatever application you like, and then push it back up. It’s simple, it works, but it’s not the experience you’re looking for.
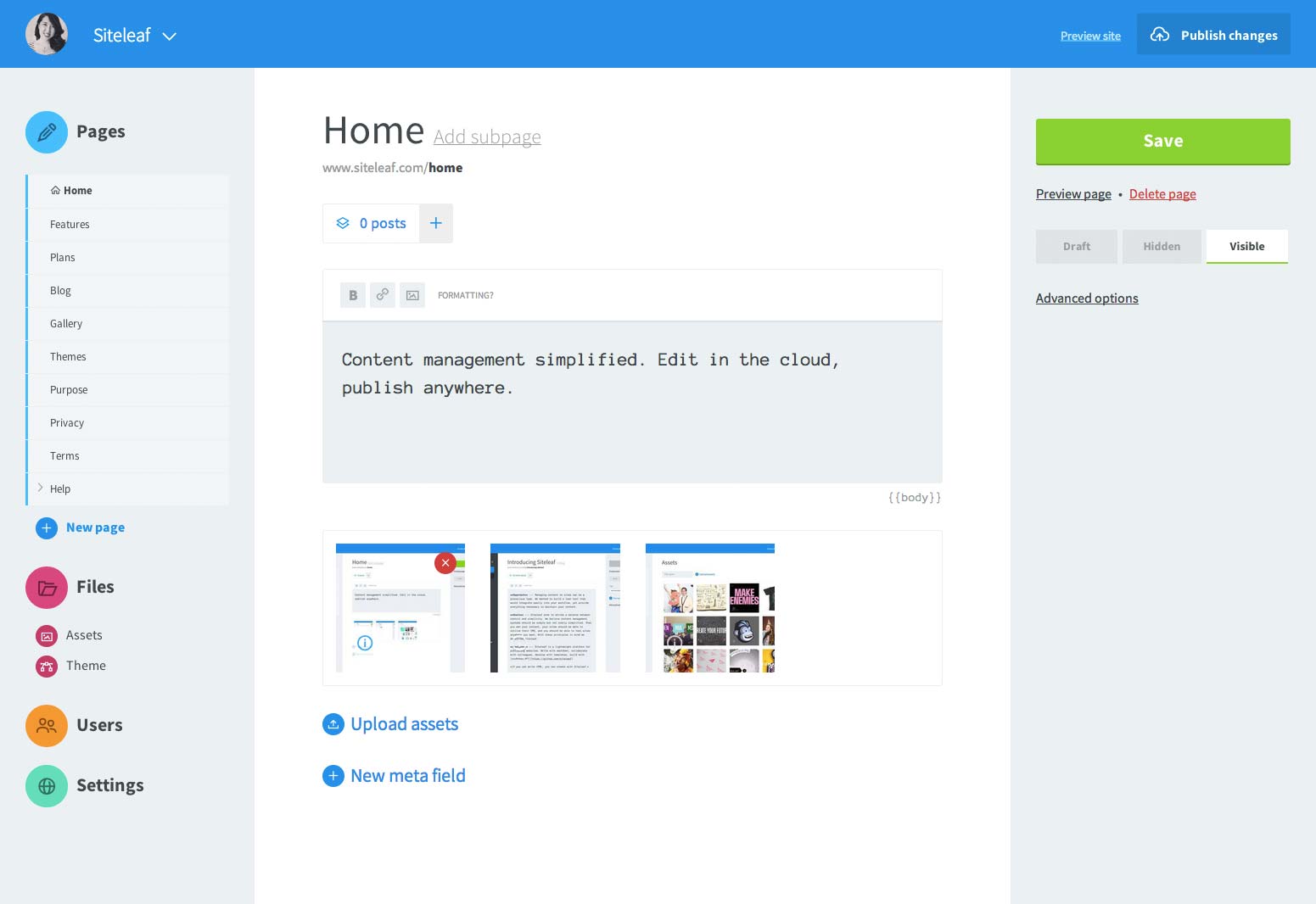
If GitHub were to make a CMS, these are what they would have to contend with. There are lots of interesting features in all of these CMS’s. Prose has quite a sparse UI, allowing you to focus on what you’re writing. I like how CloudCannon presents front matter, essentially turning it into custom fields for your pages and posts. The drag and drop feature in Siteleaf is really clever, which conveniently lines up with GitHub’s new drag and drop feature.
Now that we’ve done a bit of competitor research, we can start to piece together what the CMS might be like.
I don’t feel like it should be overly complex in execution. They could create something completely independent, but that would be a waste of what they’ve already implemented into the main product. They already have a web interface, markdown editing and now file upload, so why start over?
We’re now thinking of something more like an expansion and improvement on the current editor. Less a CMS, more of an enhanced writing experience. The drawback to this is that it’s not easy for a client to pick up, which is what the other CMS’s mentioned above do very well.
Let’s not forget, though, that this environment is designed for more regular users of GitHub. It would be easier to focus on helping GitHub users to write, rather than chasing users that are better off using those other systems.
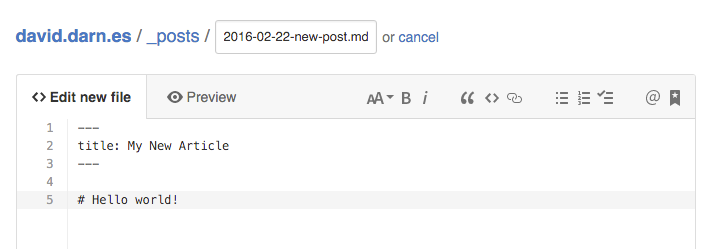
So, where would this enhanced editing experience go? Well, as mentioned above, it would be mixed into GitHub.com, but where? I’ve put together some examples that they could implement:

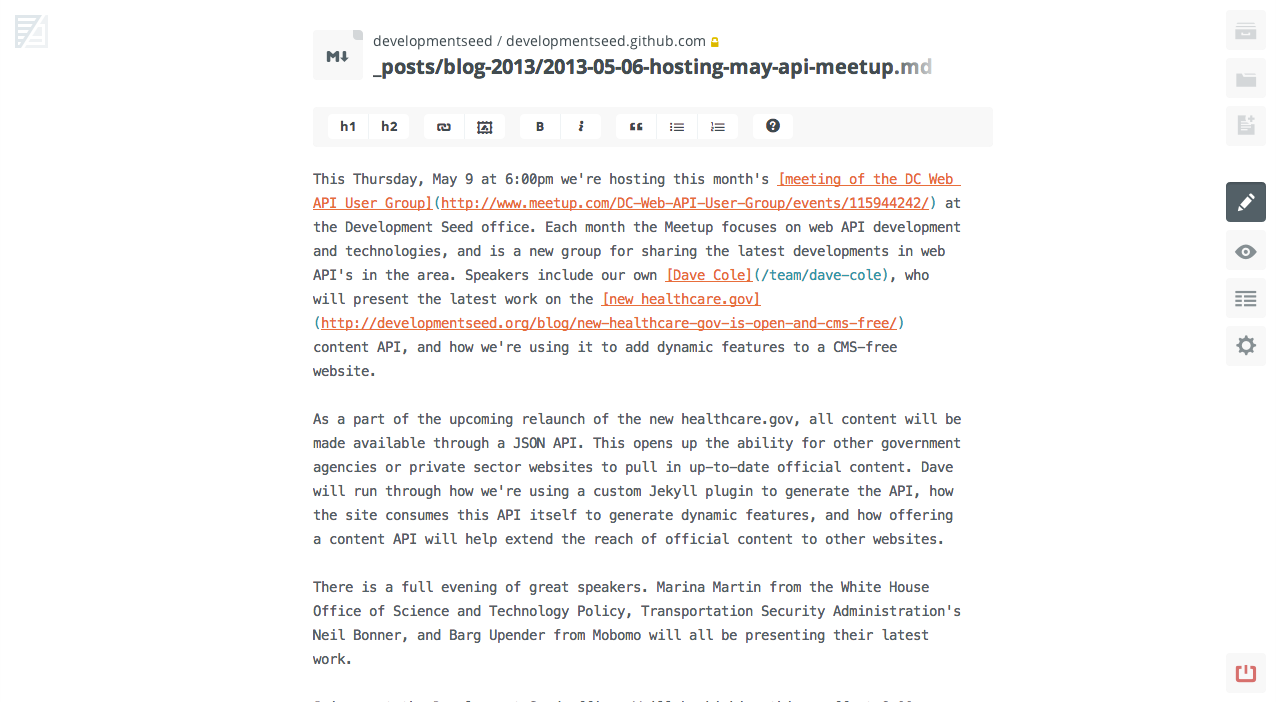
Here a new “md” file has triggered the appearance of a markdown editor at the top. Note the file name, as well. This could be autofilled when the user creates a new file, based on if the file being created is inside the _posts or _drafts directory.

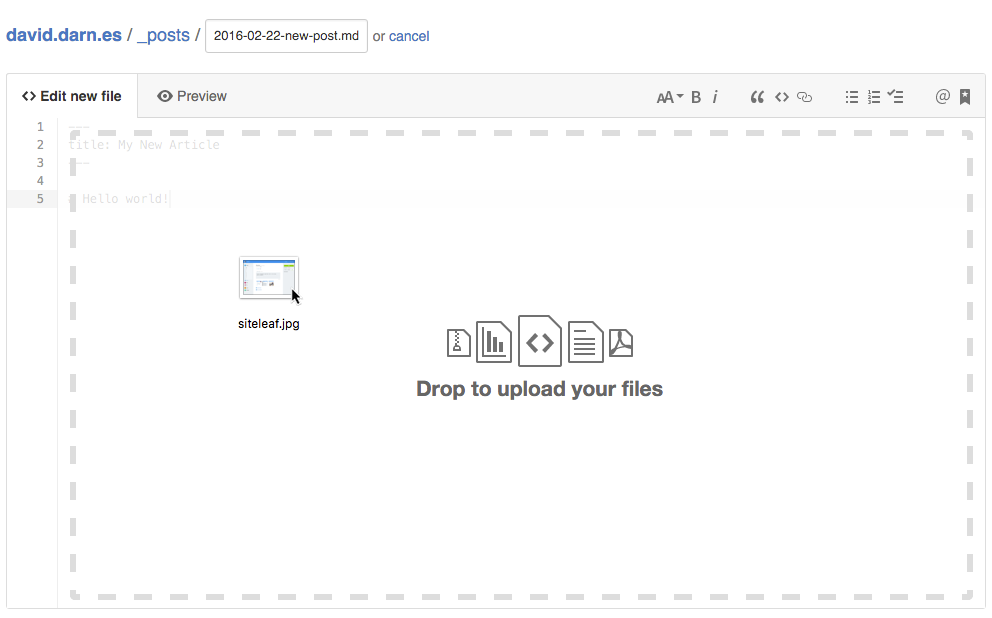
The editor could be smart with images, too. Mimicking the drag and drop technique from Siteleaf, when the user drags an image onto the page, the image could be uploaded and and the relevant markdown could be inserted to the page.

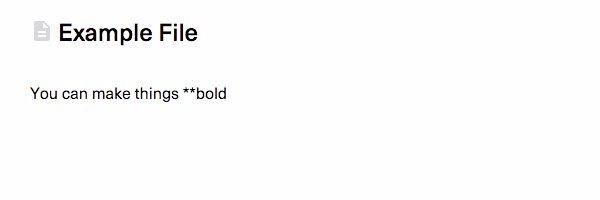
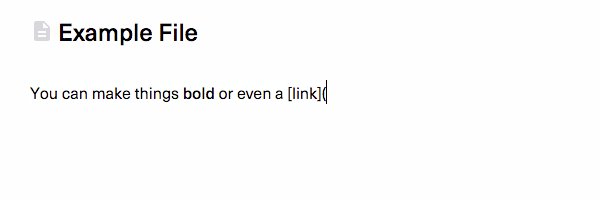
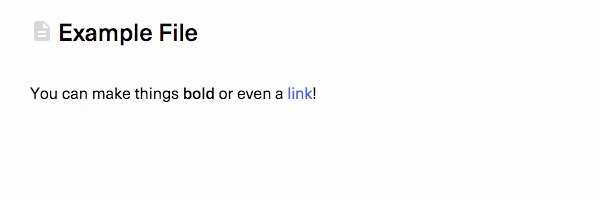
What about improving the markdown presentation? I’ve been using Canvas a lot recently and the way it presents markdown content is really clever; this allows full markdown editing, but still shows the resulting copy.
Um, well, now? I sadly can’t see GitHub’s internal roadmap, but their feature additions seem to be few and far between. That is, until recently. Their blog has been a bit more active lately with adding more features.
I would imagine if they did do this, it would be one step at a time, adding a feature and then gradually rolling it out. Some might see it as slow development, but with a site of this scale, you can’t play it safe enough.
Good question. Why bother? As we mentioned above, there are plenty of CMS’s out there that are willing to fill the gap. I wouldn’t be surprised if more appear in the future. GitHub could not bother with any of this and they’ll be no worse off. But, what if they did? Would it be something that tips even more users to their platform? Could the combination of Jekyll, GitHub Pages and their easy-to-use content editor expand their userbase?
My thinking is, of course, all hypothetical. They would have to do more than what I’ve covered in this article to achieve the ideas I’m throwing around. I hope it’s at least on their radar. For now, I’m happy using Atom.
Cheers, Dave